Краш Игры
Когда речь идет об азартных играх, существует множество различных способов сделать это. Вы можете пойти в казино и играть в слоты или настольные игры, а можете играть в краш игры на деньги онлайн. Есть также много людей, которые любят играть в такие игры, как покер или блэкджек. А еще есть те, кто любит играть в азартные игры, делая ставки на спорт.












Что такое игры краш на деньги?
Краш Игры (Быстрые игры на деньги онлайн) — это новый вид азартных игр, который становится очень популярным. По сути, это игра, в которой вы делаете ставку на то, сколько времени пройдет до краха виртуальной валюты. Если вы думаете, что цена валюты упадет в ближайшую минуту, вы можете поставить на это, и если это произойдет, вы выиграете.

Краш Игры
В целом игра краш на деньги может быть очень рискованной. Вы легко можете потерять все свои деньги, если не будете осторожны. Но если вы готовы пойти на такой риск, то это может быть очень весело. Быстрые игры — это не только краш заработок, но и общение с другими участниками, как во время игры, так и в телеграм каналах. Сообществ фанатов и любителей играть в краш с каждым днем становится все больше: игроки деляться как своими впечатлениями, так и стратегиями игры краш для выигрыша, находят лучшие краш сайты на деньги и деляться ими в сообщетсвах.
Если вы думаете о том, чтобы попробовать Crash Gambling, то вам обязательно нужно ознакомиться с нашим обзором. Мы расскажем вам все, что вам нужно знать об этом новом способе азартных игр.

Краш игра на деньги
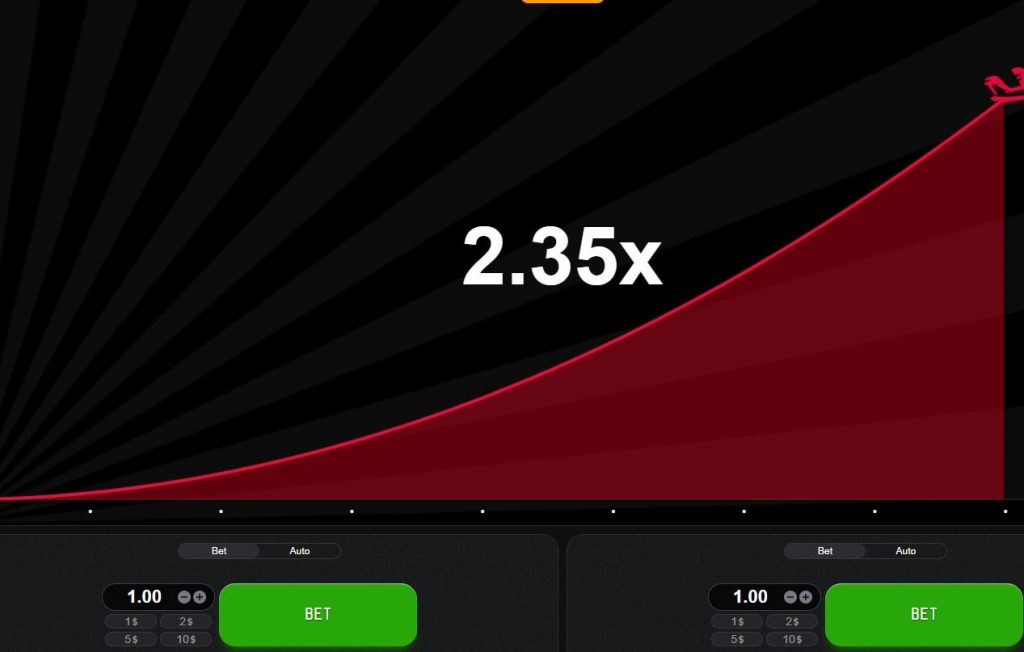
Как работает краш-беттинг?
Для того чтобы начать играть в мгновенные игры, прежде всего, необходимо найти хороший сайт, который их предлагает. Как только вы найдете сайт, вам нужно будет создать аккаунт и внести на него деньги. Практически на всех сайтах онлайн казино есть возможность сначала попробовать игры краш в демо версии, и после получения игрового опыта — делать ставки.
После этого вы сможете начать делать ставки на то, сколько времени потребуется для того, чтобы виртуальная валюта потерпела крах. Чем больше времени пройдет, тем больше денег вы сможете выиграть. Но если она рухнет слишком быстро, вы можете потерять все.
Важно помнить, что любая Crash игра на деньги — это риск. Вы можете легко потерять все свои деньги, если не будете осторожны. Поэтому убедитесь, что вы понимаете все риски, прежде чем начать.
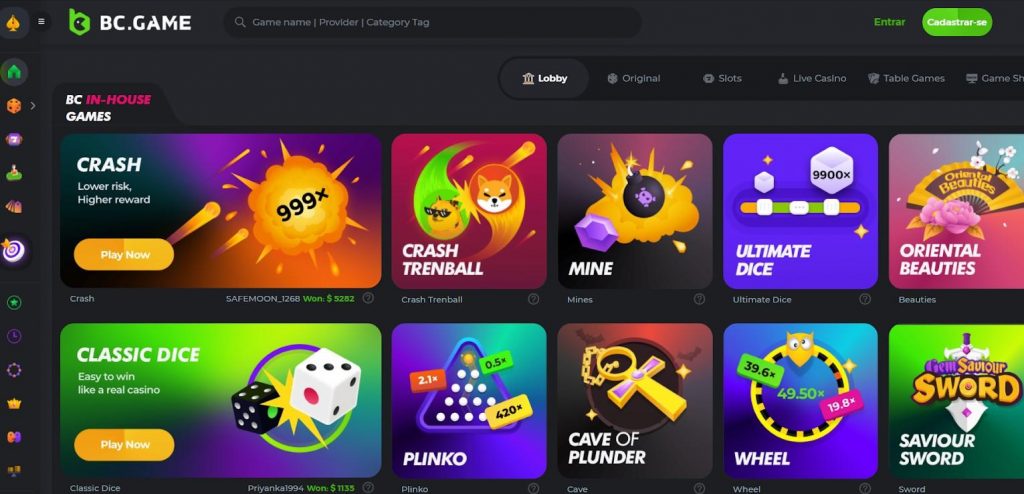
ТОП-5 сайтов онлайн казино с краш играми на деньги
Если вы ищете хороший сайт для быстрых игр на деньги, то вам обязательно стоит ознакомиться с нашими обзорами. Мы расскажем вам все, что вам нужно знать о лучших сайтах для этой новой формы азартных игр.
1Win Casino
1WIN — это известный сайт ставок с игровыми возможностями. На сайте вы можете сыграть в Авиатор от Spribe — самую популярную на сегодняшний день игру краш. Aviator привлекает внимание не только красочным интерфейсом, но и RTP в 97 процентов и высокими коэффициентами умножения выплат. 1вин позволяет вам проверить игру Aviator в демо-режиме и заключить пари на реальные деньги по реальным коэффициентам с возможностью вывести ваш краш заработок в максимально быстрые сроки.
Казино Pin-Up
Широкий спектр продуктов казино, спортивных ставок и живых дилеров доступен в Pin-Up Casino, которое было запущено в 2019 году. Pin Up можно назвать и краш казино: самые новые быстрые игры на деньги появляются на сайте почти сразу после выхода в релиз.
Теперь клиенты могут играть в широкий выбор из 12 поставщиков программного обеспечения, в портфолио которых более 1 200 лучших игр. В зависимости от места вашего проживания могут существовать некоторые ограничения на продукты и услуги.
Pin-Up Casino лицензирована и регулируется Управлением электронных игр Кюрасао. Помимо английского, казино позволяет игрокам менять язык сайта на русский, португальский, немецкий, испанский, турецкий, украинский, финский, норвежский и шведский.
Казино TrustDice
Платформа для азартных игр TrustDice, использующая технологию блокчейн Trustless. Лучшая игра краш на деньги в казино называется Dice. Сайт работает на основе смарт-контрактов на блокчейне EOS, что делает его достоверно справедливым.
Для игры на сайте не требуется регистрация или внесение депозита. Вы можете использовать любой кошелек EOS, чтобы войти в систему и начать играть. На сайте также есть раздел, где вы можете получить бесплатные EOS для игры.
Казино представляет собой полностью цифровой сайт, который также имеет собственную криптовалюту TXT, использующую инновационную экономическую модель для стимулирования вкладчиков Trust. Казино предлагает широкий выбор игр, включая кости, блэкджек, баккара и другие.
На сайте есть и собственная подборка. В настоящее время в разработке находится версия игры Dice and Crash, а также несколько других игр, в том числе карточных.
Казино Bustabit
Bustabit — это сайт онлайн-гемблинга, где вы можете делать ставки на стоимость виртуальной валюты, подобно тому, как вы делаете ставки на фондовом рынке.
Стоимость виртуальной валюты постоянно колеблется, и вы можете в любой момент обналичить средства, если считаете, что она обвалится. Однако если вы будете ждать слишком долго, стоимость может рухнуть до того, как вы успеете обналичить деньги, и вы можете потерять все.
Казино Crashino
Crashino — это новое краш казино, которое предлагает уникальную форму азартных игр под названием Crash Gambling. В этом виде азартных игр вы делаете ставку на то, сколько времени потребуется для того, чтобы виртуальная валюта потерпела крах. Чем больше времени пройдет, тем больше денег вы сможете выиграть. Но если крах произойдет слишком быстро, вы можете потерять все.

Быстрые игры на деньги
Лучшие азартные игры
Если вы хотите найти лучшие игры для краш-азартных игр, то вам обязательно нужно ознакомиться с нашими обзорами. Мы расскажем вам все, что вам нужно знать о лучших играх для этой новой формы азартных игр.








Игра Авиатор
Цель игры 1win Aviator — успеть сделать одну или две ставки до того, как самолет взлетит. Множитель отображается на экране перед вами. Если он достигнет x1 000 до взлета самолета, вы получите свой выигрыш, умноженный на 1 000. Если самолет взлетит до того, как множитель достигнет x1 000, то вы потеряете свою ставку.
Сложность игры заключается в том, что невозможно предсказать, когда взлетит самолет, поэтому игроки часто вкладывают деньги раньше, чтобы избежать возможных потерь. Авиатор игра на деньги — заканчивается, когда самолет взлетает или если множитель достигает x1 000 до этого.
Игра JetX
JetX — это новая игра crash игра на деньги, похожая на Aviator, но с некоторыми отличиями. В JetX вы делаете ставки на то, сколько времени потребуется реактивному самолету, чтобы взлететь. Разница в том, что в этой игре вы можете видеть таймер обратного отсчета времени, когда самолет взлетит.
Это немного облегчает прогнозирование момента выплаты, но все равно это очень рискованно. Если таймер закончится до того, как вы успеете обналичить деньги, вы потеряете свою ставку.
Краш-азартные игры — это новая и захватывающая форма азартных игр, которая становится все более популярной. Если вы ищете лучшие азартные игры, то обязательно загляните в наши обзоры. Мы поможем вам найти лучшие игры для игры.
Игра F777 Fighter
F777 Fighter — это новая игра, похожая на JetX, но с одной существенной изюминкой. В этой игре вы делаете ставки на то, когда истребитель потерпит крушение.
Очевидно, что это очень рискованная ставка, но если вы выиграете, то сможете получить очень большую выплату. Недостатком является то, что если самолет не разобьется, вы потеряете всю свою ставку.
Так что если вы ищете новый и захватывающий способ азартной игры, то обязательно загляните в F777 Fighter. Это определенно одна из самых уникальных и рискованных ставок, которые вы можете сделать.
Игра на ставках Zeppelin
Zeppelin — одна из самых приятных бесплатных игр казино, доступных сегодня. В краш-игру Zeppelin можно играть в любом казино без регистрации или членства!
Цель игры Zeppelin — сделать ставку и выбрать, какой суммой вы готовы рискнуть. Затем, по мере того как цеппелин поднимается, вы должны следить за множителем и обналичить деньги, когда он покажется вам достаточно высоким. Однако если вы будете ждать слишком долго, цеппелин может взорваться, и вы потеряете всю свою ставку.
Это очень рискованная игра, но в случае выигрыша она может принести большую прибыль. Так что если вы ищете новый и захватывающий способ азартной игры, обязательно загляните в Zeppelin.
Lucky Jet
Новая версия старой игры про авиаторов, известной как «Lucky Jet», выпущена относительно молодой игровой компанией, основанной в 2014 году, под названием Gaming Corps.
У них есть разнообразные слот-игры, множители и другие новые дополнения.
Lucky Jet — это игра для смельчаков. В этой игре вам понадобится либо большая удача, либо стальные нервы.
Принцип игры похож на оригинальную игру «Авиатор»: вы делаете ставки на то, когда взлетит самолет,
Игра начинается с нуля, а после того, как вы сделали ставки, начинается игра, и тогда все зависит от вас!

Игра Авиатор
Как выбрать краш игру на деньги?
Существует множество факторов, которые необходимо учитывать при выборе азартной игры:
- Вы должны учитывать риски, потенциальные вознаграждения и общий игровой процесс.
- Азартные игры на крэш — это очень рискованный вид азартных игр, поэтому прежде чем начать играть, вы должны быть уверены, что вам не страшны риски. Если вас не устраивают риски, то вам следует найти другую форму азартных игр, более подходящую для вас.
- Потенциальные выгоды также важны. Вам необходимо сопоставить потенциальные выгоды с рисками, чтобы понять, стоит ли вам это делать. Если потенциальное вознаграждение достаточно велико, то, возможно, стоит рискнуть.
- Наконец, необходимо учитывать общий игровой процесс. Некоторые игры более захватывающие, чем другие, а некоторые больше зависят от удачи, чем другие. Вам нужно найти игру, в которую вам нравится играть, и в которую вам удобно играть.
Если вы учтете все эти факторы, то сможете найти подходящую для вас азартную игру.
Как играть в игры краш?
Существует несколько различных способов играть в азартные краш игры на деньги для получения не только адреналина, но и выигрыша.
Самый популярный способ — просто сделать ставку на то, когда произойдет обвал рынка. Это очень рискованный вид азартных игр, но в случае выигрыша он может принести большую прибыль.
Еще один популярный способ играть в азартные игры — делать ставки на то, какая команда победит в конкретной игре. Это также очень рискованный вид азартных игр, но в случае победы он может быть очень выгодным.
Наконец, вы также можете сделать ставку на то, как долго продлится конкретная игра. Это тоже очень рискованный вид азартных игр, но в случае выигрыша он может принести большую пользу.
Независимо от того, какой способ игры вы выберете, вам нужно быть очень осторожным и убедиться, что вы понимаете все риски, прежде чем начать играть. Если вас не устраивают риски, то вам следует найти другую форму азартных игр, более подходящую для вас.

Быстрые игры на деньги онлайн
Игра в краш игры с криптовалютами
Криптовалюты — это новый и захватывающий способ азартных игр, и они идеально подходят для краш-азартных игр.
Криптовалюты очень волатильны, что означает, что рынок может рухнуть в любой момент. Это делает их идеальными для азартных игр.
Еще одним преимуществом криптовалют является то, что они очень просты в использовании. Вы можете использовать их для ставок на любые азартные игры, и вам не нужно беспокоиться о курсах обмена или других комиссиях.
Наконец, криптовалюты также очень безопасны. Вам не нужно беспокоиться о том, что ваши деньги могут быть украдены или взломаны, когда вы используете их для азартных игр.
Если вы ищете новый и захватывающий способ азартных игр, то вам определенно стоит рассмотреть возможность использования криптовалют. Они идеально подходят для краш-азартных игр и предлагают массу преимуществ по сравнению с традиционными методами азартных игр.
Мгновенные игры: Советы и Рекомендации
Вот некоторые советы и хитрости, которые вы можете использовать, чтобы повысить свои шансы на выигрыш в краш играх на деньги:
- Знайте о рисках: Крэш-гемблинг — это очень рискованный вид азартных игр, поэтому прежде чем начать играть, вы должны быть уверены, что вам не страшны риски. Если вас не устраивают риски, то вам следует найти другой вид азартных игр, более подходящий для вас.
- Оцените потенциальные выгоды: Вам необходимо сопоставить потенциальные выгоды и риски, чтобы понять, стоит ли вам это делать. Если потенциальная выгода достаточно высока, то, возможно, стоит рискнуть.
- Найдите игру, в которую вам нравится играть: Некоторые игры более увлекательны, чем другие, а некоторые больше зависят от удачи, чем другие. Вам нужно найти игру, в которую вам нравится играть, и в которую вам удобно играть.
- Будьте осторожны и убедитесь, что вы понимаете риски: Независимо от того, какой способ игры вы выберете, вам нужно быть очень осторожным и убедиться, что вы понимаете риски, прежде чем начать играть. Если вас не устраивают риски, то вам следует найти другую форму азартных игр, более подходящую для вас.
- Используйте криптовалюты: Криптовалюты — это новый и захватывающий способ азартных игр, а в казино краш игры все чаще предлагают использовать этот способ оплаты. Они очень волатильны, что означает, что рынок может рухнуть в любой момент. Это делает их идеальными для азартных игр. Еще одним преимуществом криптовалют является то, что они очень просты в использовании. Вы можете использовать их для ставок на любую азартную игру, и вам не нужно беспокоиться о курсах обмена или других комиссиях. Наконец, криптовалюты также очень безопасны. Вам не нужно беспокоиться о том, что ваши деньги могут быть украдены или взломаны, когда вы используете их для азартных игр.
Следуйте этим советам и рекомендациям, чтобы повысить свои шансы на выигрыш в краш азартных играх. Помните, что краш-гэмблинг — это очень рискованный вид азартных игр, поэтому прежде чем начать играть, вы должны быть уверены, что вам не страшны риски. Если вас не устраивает риск, то вам следует найти другой вид азартных игр, который вам больше подходит. Удачи!

Краш игра на деньги
Стратегия и системы ставок в азартных играх
Не существует надежного способа выиграть в азартных играх, но есть некоторые стратегии и системы ставок, которые можно использовать для повышения шансов на победу.
Система Мартингейла — это популярная стратегия ставок, которую можно использовать в азартных играх. Эта система предполагает удвоение ставки после каждого проигрыша, чтобы в конечном итоге окупить потери и получить прибыль
Недостатком этой системы является то, что она может быть очень рискованной, и вы можете быстро потерять много денег, если вам не повезет.
Еще одна стратегия ставок — система Фибоначчи, которая предполагает увеличение вашей ставки на величину последовательности Фибоначчи после каждого проигрыша. Эта система менее рискованна, чем система Мартингейла, но все же может быть рискованной, если вам не повезет.
Существует также ряд систем ставок, которые можно использовать для ставок на определенные числа. Эти системы основаны на идее о том, что определенные числа с большей вероятностью потерпят крах, чем другие.
Некоторые люди также любят использовать свою интуицию в азартных играх, и это иногда может привести к крупным выигрышам. Однако это очень рискованная стратегия, и использовать ее следует только в том случае, если вы спокойно относитесь к риску.
Помните, что не существует надежного способа выиграть в краш играъ. Однако вы можете повысить свои шансы на победу, используя стратегии и системы ставок. Однако будьте осторожны, поскольку эти стратегии могут быть очень рискованными. Удачи!
Итог
Краш Игры — это очень рискованный вид азартных игр, и вы должны быть уверены, что вам не страшны эти риски, прежде чем начать играть. Если вас не устраивают риски, то вам следует найти другую форму азартных игр, более подходящую для вас. Удачи!
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Являются ли краш игры на деньги законными?
Это зависит от вашей юрисдикции. В некоторых юрисдикциях быстрые азартные игры (краш) являются законными, а в других — нет. Вам следует ознакомиться с местным законодательством, чтобы узнать, законны ли азартные игры в авариях в вашем регионе.
Безопасны ли краш игры?
Краш игры — это очень рискованный вид азартных игр, и вы можете быстро потерять много денег, если не будете осторожны. Вы должны играть только на те деньги, которые можете позволить себе потерять, и вы должны быть осведомлены о рисках до начала игры.
Каковы лучшие стратегии для выигрыша в краш-гемблинге?
Не существует надежного способа выиграть в быстрые игры, но есть некоторые стратегии и системы ставок, которые можно использовать для повышения шансов на победу.
Могу ли я выиграть реальные деньги в Crash Gambling?
Да, вы можете выиграть реальные деньги в краш играх. Однако вы также можете быстро потерять много денег, если не будете осторожны. Убедитесь, что вы играете на деньги, которые можете позволить себе потерять, и осознайте все риски, прежде чем начать играть.
Вызывают ли азартные игры привыкание?
Да, азартные игры могут вызывать зависимость. Если вы не будете осторожны, вы можете быстро потерять много денег.